En este tutorial de Photoshop vas a aprender a crear un texto 3D con iluminación, es bastante sencillo y da resultados increíbles.
1:Empieza teniendo tu documento en blanco, luego vas a la herramienta de degradado y al apartado para elegir los colores.
Elige los colores de blanco a gris tal como se muestra en la captura.
2:
Crea el degradado de la esquina superior izquierda a la esquina inferior derecho.
3:
Creas una nueva capa y la rellenas con un color claro, en este ejemplo le puse un azul.
4:
Cambias el modo de la capa a color.
5:
Y le bajas la opacidad a un 50%.
6:
Es momento de crear el texto así que te vas a la herramienta de texto y lo creas.
7:
Creas un duplicado del texto que acabas de crear y lo pones por debajo.
La copia va ser la sombra del texto así que si quieres puedes renombrarlo.
8:
Rasterizas el texto que va ser la sombra dando click derecho y rasterizar texto.
9:
Das Ctrl + Click sobre la miniatura del texto para crear una selección del mismo.
10:
Rellenas con negro esa selección.
11:
Teniendo seleccionada todavía la capa de la sombra le vas a dar a la flecha de abajo y la de la derecha una vez para que cree la especie de sombra.
12:
Duplicas la capa de la sombra con Ctrl + J, y haces lo mismo dando una vez a la flecha de abajo y una vez a la de la derecha.
13:
Sigues haciendo el mismo procedimiento unas 7 veces.
Hasta que te quede algo como esto:
14:
Seleccionas todas las capas de sombras, das click derecho y las combinas.
15:
Luego vas a filtro > desenfocar > desenfoque de movimiento.
Le pones un ángulo de -45 y una distancia de 15 pixeles.
16:
Después te vas a ir a la herramienta de borradores y vas a borrar las partes innecesarias como en la parte de arriba del texto
También se tendrá que eliminar en la parte izquierda del texto ya que ahí es donde va a pegar la luz y obviamente no necesitamos una sombra.
17:
Luego vas a crear un duplicado del texto original.
18:
Haces click derecho sobre el y lo rasterizas.
19:
Das Ctrl + Clik sobre la miniatura para crear una selección.
20:
Vas a la herramienta de degradado y al apartado para elegir los colores.
En este caso elegí de azul a transparente porque mi fondo es azul, tu puedes elegir el que tu quieras.
En la parte superior te aseguras de tener degradado lineal y la opción de invertir marcada. Después de eso ya puedes crear tu degradado sobre la selección, posicionándose y haciendo un ángulo de 45 grados sobre la misma. Cuando termines da Ctrl + D para deseleccionar.
21:
Vuelves a crear una copia del texto original.
Y lo pones por arriba de la capa que le aplicaste el degrado anteriormente.
22:
Vuelves a dar Ctrl + Click sobre la miniatura del texto para crear la selección y rellenas la selección con blanco.
23:
Vas a selección > transformar selección.
Vas a mover hacia abajo y a la derecho una vez con las flechas del teclado y luego da enter para aceptar.
24:
Da click derecho sobre la capa y la rasterizas.
Y das suprimir para eliminar el resto que no es necesario, lo que ésto hará es dejar pequeñas lineas blancas en las orillas del texto haciendo parecer luz.
Da Ctrl + D para deseleccionar.
25:
Crea una nueva capa, te vas a la herramienta de marco rectangular y empiezas a crear rectángulos horizontalmente.
Creando unos más anchos que otros.
26:
Rellenas esos rectángulos con blanco.
27:
Luego vas a edición > transformar > perspectiva.
28:
Agarras la esquina inferior derecha y arrastras hacia abajo para que se cree la perspectiva.
Rota los rectángulos y ponlos en una posición de 45 grados para que simule ser la luz.
También puedes borrar las partes que no necesites usando la herramienta de borrador.
29:
Cambias el modo del capa a superponer.
30:
Luego vas a filtro > desenfocar > desenfoque gaussiano.
Le aplicas unos 8 pixeles de desenfoque y das ok.
31:
Le bajas la opacidad un poco si crees que esta demasiado intenso.
32:
Hay partes en el texto que parece que le esta pegando la luz pero no es así, para solucionar eso das Ctrl + Click en la miniatura de la capa de los rectángulos.
Vas a la copia 2 del texto, osea la capa donde creaste esas pequeñas lineas blancas que simulan ser luz y le creas una máscara de capa.
Eso eliminara las lineas blancas donde no le esta pegando la luz.
33:
Creas una nueva capa por encima de todo y la rellenas con blanco.
34:
Luego vas a filtro > interpretar > efectos de iluminación.
35:
Y posicionas la luz en la parte superior izquierda que es de donde viene, puedes mover a la configuración para que se adecue a tus características. Cuando lo tengas como quieres das ok.
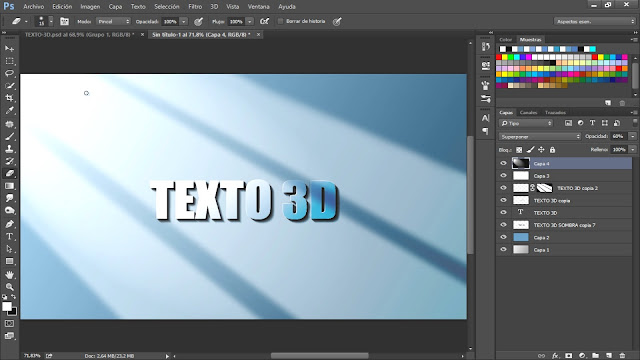
Vendría quedando algo como esto.
36:
Cambias el modo a superponer.
Y listo ya tienes terminado tu texto 3D con iluminación.
Puedes mirar el video tutorial de como crear el texto 3D con iluminación para seguir mejor los pasos.
































































0 comentarios:
Publicar un comentario